1. Chỉ fetch những tài nguyên liên quan
Bạn có biết rằng bạn chỉ có thể tìm nạp các tệp CSS liên quan đến thiết bị hiện tại không?
Thẻ liên kết có thuộc tính phương tiện có thể được sử dụng để chỉ định truy vấn phương tiện mà biểu định kiểu được dự định.
<link
rel="stylesheet"
href="mobile.css"
media="screen and (max-width: 600px)"
/>
Thao tác này sẽ chỉ tìm nạp tệp mobile.css nếu chiều rộng của thiết bị nhỏ hơn 600px.
2. Tối giản hóa code của bạn
Bất kể công cụ xây dựng nào (Webpack, Vite, Snowpack, v.v.) bạn sử dụng, nó sẽ có tùy chọn thu nhỏ. Ví dụ: trong webpack, bạn có thể sử dụng TerserPlugin để minify mã của mình.
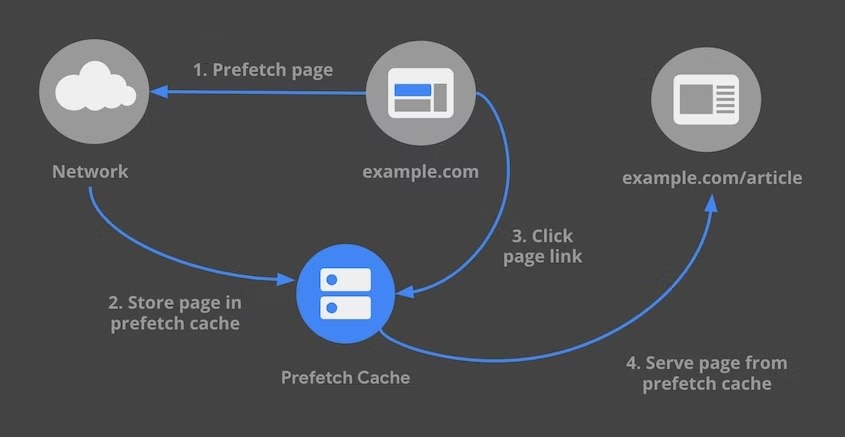
3. Tải trước tài nguyên
Bạn có thể tải trước hình ảnh, CSS, JS và thậm chí toàn bộ trang bằng cách sử dụng thẻ liên kết.
<link rel="preload" as="image" href="image.png" />
4. Lazy loading những tài nguyên liên quan
Lazy loading là một kỹ thuật cho phép bạn trì hoãn việc tải các tài nguyên không quan trọng cho đến khi chúng cần thiết.
Nó chỉ yêu cầu bạn thêm thuộc tính loading="lazy" vào các thành phần có liên quan và bạn đã sẵn sàng.
<img
src="placeholder.png"
alt="some random image"
loading="lazy"
/>
Lý tưởng nhất là bạn nên lười tải hình ảnh, video, iframe và các tài nguyên khác không hiển thị khi tải trang ban đầu.
5. Sử dụng Page Speed Insights để kiểm tra lỗi
Thông tin chi tiết về tốc độ trang của Google là một công cụ tuyệt vời để phát hiện các sự cố tiềm ẩn với trang web của bạn.
Nó không chỉ cho bạn điểm mà còn cung cấp cho bạn một báo cáo chi tiết về các vấn đề mà bạn cần khắc phục. Fix mệt vlz nên bạn cũng không nhất thiết phải 100 đ trừ khi bị OCD




0 comments: